Layouts
Centrar una página horizontalmente
A medida que aumenta el tamaño y la resolución de las pantallas de ordenador, se hace más difícil diseñar páginas que se adapten al tamaño de la ventana del navegador. El principal reto que se presenta con resoluciones superiores a 1024 x 768 píxel, es que las líneas de texto son demasiado largas como para leerlas con comodidad. Por ese motivo, normalmente se opta por diseños con una anchura fija limitada a un valor aceptable para mantener la legibilidad del texto.
Por otra parte, los navegadores alinean por defecto las páginas web a la izquierda de la ventana. Cuando la resolución de la pantalla es muy grande, la mayoría de páginas de anchura fija alineadas a la izquierda parecen muy estrechas y provocan una sensación de vacío.
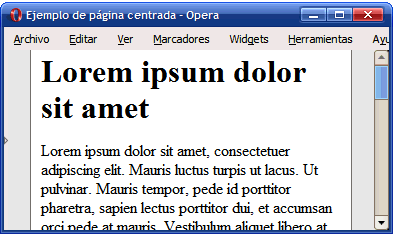
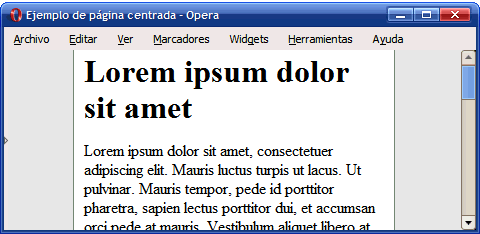
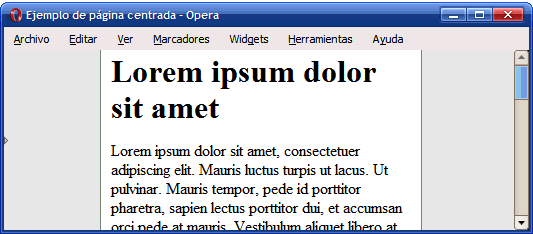
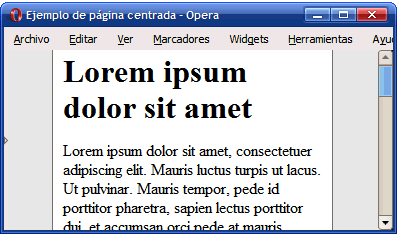
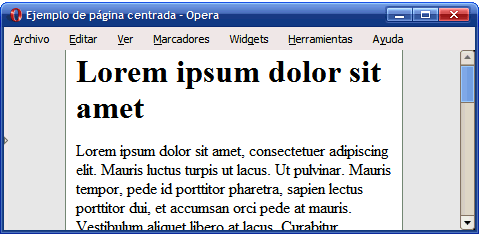
La solución más sencilla para evitar los grandes espacios en blanco consiste en crear páginas con una anchura fija adecuada y centrar la página horizontalmente respecto de la ventana del navegador. Las siguientes imágenes muestran el aspecto de una página centrada a medida que aumenta la anchura de la ventana del navegador.



Utilizando la propiedad margin de CSS, es muy sencillo centrar una página web horizontalmente. La solución consiste en agrupar todos los contenidos de la página en un elemento <div> y asignarle a ese <div> unos márgenes laterales automáticos. El <div> que encierra los contenidos se suele llamar contenedor (en inglés se denomina wrapper o container):
#contenedor {
width: 300px;
margin: 0 auto;
}
<body>
<div id="contenedor">
<h1>Lorem ipsum dolor sit amet</h1>
...
</div>
</body>
Como se sabe, el valor 0 auto significa que los márgenes superior e inferior son iguales a 0 y los márgenes laterales toman un valor de auto. Cuando se asignan márgenes laterales automáticos a un elemento, los navegadores centran ese elemento respecto de su elemento padre. En este ejemplo, el elemento padre del <div> es la propia página (el elemento <body>), por lo que se consigue centrar el elemento <div> respecto de la ventana del navegador.
Modificando ligeramente el código CSS anterior se puede conseguir un diseño dinámico o líquido (también llamado fluido) que se adapta a la anchura de la ventana del navegador y permanece siempre centrado:
#contenedor {
width: 70%;
margin: 0 auto;
}
Estableciendo la anchura del elemento contenedor mediante un porcentaje, su anchura se adapta de forma continua a la anchura de la ventana del navegador. De esta forma, si se reduce la anchura de la ventana del navegador, la página se verá más estrecha y si se maximiza la ventana del navegador, la página se verá más ancha.
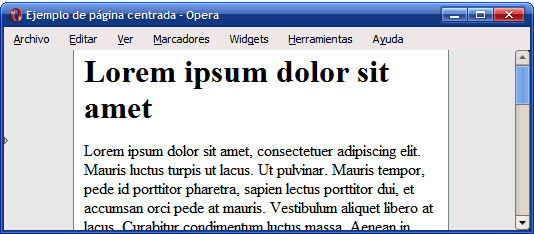
Las siguientes imágenes muestran cómo se adapta el diseño dinámico a la anchura de la ventana del navegador, mostrando cada vez más contenidos a medida que se agranda la ventana.



Centrar una página verticalmente
Aunque centrar una página web horizontalmente es muy sencillo, centrarla verticalmente es mucho más complicado. Afortunadamente, no es muy común que una página web aparezca centrada de forma vertical. El motivo es que la mayoría de páginas web son más altas que la ventana del navegador, por lo que no es posible centrarlas verticalmente.
A continuación se muestra la forma de centrar una página web respecto de la ventana del navegador, es decir, centrarla tanto horizontalmente como verticalmente.
Siguiendo el mismo razonamiento que el planteado para centrar la página horizontalmente, se podrían utilizar las siguientes reglas CSS para centrar la página respecto de la ventana del navegador:
#contenedor {
width: 300px;
height: 250px;
margin: auto;
}
<body>
<div id="contenedor">
<h1>Lorem ipsum dolor sit amet</h1>
...
</div>
</body>
Si el valor auto se puede utilizar para que los márgenes laterales se adapten dinámicamente, también debería ser posible utilizar el valor auto para los márgenes verticales. Desafortunadamente, la propiedad margin: auto no funciona tal y como se espera para los márgenes verticales y la página no se muestra centrada.
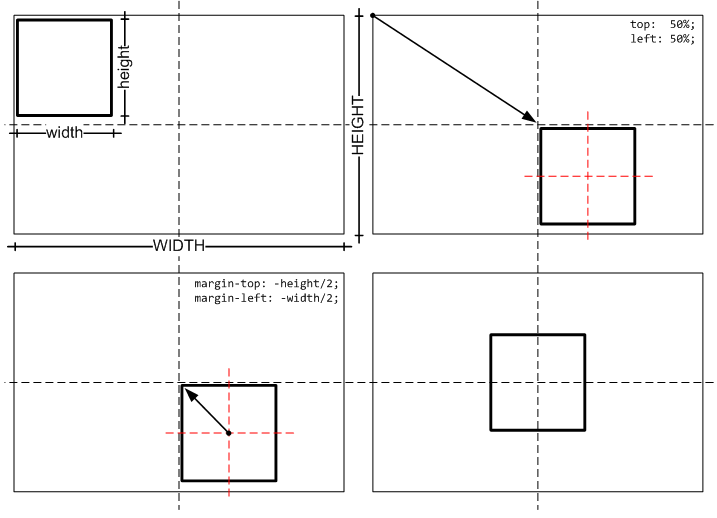
La solución correcta para centrar verticalmente una página web se basa en el posicionamiento absoluto e implica realizar un cálculo matemático sencillo. A continuación se muestra el esquema gráfico de los cuatro pasos necesarios para centrar una página web en la ventana del navegador:

En primer lugar, se asigna una altura y una anchura al elemento que encierra todos los contenidos de la página. En la primera figura, los contenidos de la página tienen una anchura llamada width y una altura llamada height que son menores que la anchura y altura de la ventana del navegador. En el siguiente ejemplo, se supone que tanto la anchura como la altura de la página es igual a 500px:
#contenedor {
width: 500px;
height: 500px;
}
<body>
<div id="contenedor">
<h1>Lorem ipsum dolor sit amet</h1>
...
</div>
</body>
A continuación, se posiciona de forma absoluta el elemento contenedor y se asigna un valor de 50% tanto a la propiedad top como a la propiedad left. El resultado es que la esquina superior izquierda del elemento contenedor se posiciona en el centro de la ventana del navegador:
#contenedor {
width: 500px;
height: 500px;
position: absolute;
top: 50%;
left: 50%;
}
Si la página se debe mostrar en el centro de la ventana del navegador, es necesario desplazar hacia arriba y hacia la izquierda los contenidos de la página web. Para determinar el desplazamiento necesario, se realiza un cálculo matemático sencillo. Como se ve en la tercera figura del esquema anterior, el punto central de la página debe desplazarse hasta el centro de la ventana del navegador.
Como se desprende de la imagen anterior, la página web debe moverse hacia arriba una cantidad igual a la mitad de su altura y debe desplazarse hacia la izquierda una cantidad equivalente a la mitad de su anchura. Utilizando las propiedades margin-top y margin-left con valores negativos, la página se desplaza hasta el centro de la ventana del navegador.
#contenedor {
width: 500px;
height: 500px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -250px; /* height/2 = 500px / 2 */
margin-left: -250px; /* width/2 = 500px / 2 */
}
Con las reglas CSS anteriores, la página web siempre aparece centrada verticalmente y horizontalmente respecto de la ventana del navegador. El motivo es que la anchura/altura de la página son fijas (propiedades width y height), el desplazamiento necesario para centrarla también es fijo (propiedades margin-top y margin-left) y el desplazamiento hasta el centro de la ventana del navegador se calcula dinámicamente gracias al uso de porcentajes en las propiedades top y left.
Para centrar una página sólo verticalmente, se debe prescindir tanto del posicionamiento horizontal como del desplazamiento horizontal:
#contenedor {
width: 500px;
height: 500px;
position: absolute;
top: 50%;
margin-top: -250px; /* height/2 = 500px / 2 */
}
Estructura o layout
Diseño a 2 columnas con cabecera y pie de página
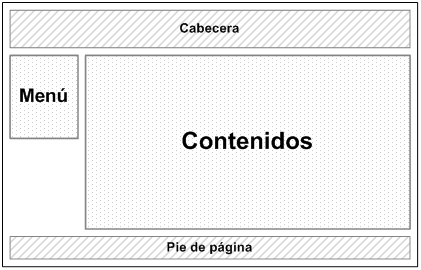
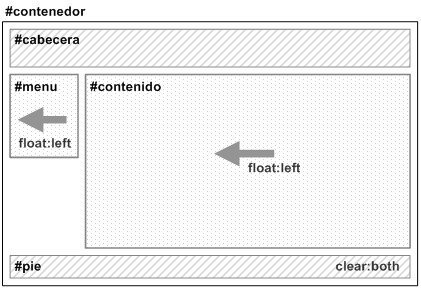
El objetivo de este diseño es definir una estructura de página con cabecera y pie, un menú lateral de navegación y una zona de contenidos. La anchura de la página se fija en 700px, la anchura del menú es de 150px y la anchura de los contenidos es de 550px:

La solución CSS se basa en el uso de la propiedad float para los elementos posicionados como el menú y los contenidos y el uso de la propiedad clear en el pie de página para evitar los solapamientos ocasionados por los elementos posicionados con float.

El código HTML y CSS mínimos para definir la estructura de la página sin aplicar ningún estilo adicional son los siguientes:
#contenedor {
width: 700px;
}
#cabecera {
}
#menu {
float: left;
width: 150px;
}
#contenido {
float: left;
width: 550px;
}
#pie {
clear: both;
}
<body>
<div id="contenedor">
<div id="cabecera">
</div>
<div id="menu">
</div>
<div id="contenido">
</div>
<div id="pie">
</div>
</div>
</body>
En los estilos CSS anteriores se ha optado por desplazar tanto el menú como los contenidos hacia la izquierda de la página (float: left). Sin embargo, en este caso también se podría desplazar el menú hacia la izquierda (float:left) y los contenidos hacia la derecha (float: right).
El diseño anterior es de anchura fija, lo que significa que no se adapta a la anchura de la ventana del navegador. Para conseguir una página de anchura variable y que se adapte de forma dinámica a la ventana del navegador, se deben aplicar las siguientes reglas CSS:
#contenedor {
}
#cabecera {
}
#menu {
float: left;
width: 15%;
}
#contenido {
float: left;
width: 85%;
}
#pie {
clear: both;
}
Si se indican la anchuras de los bloques que forman la página en porcentajes, el diseño final es dinámico. Para crear diseños de anchura fija, basta con establecer las anchuras de los bloques en píxel.
Diseño a 3 columnas con cabecera y pie de página
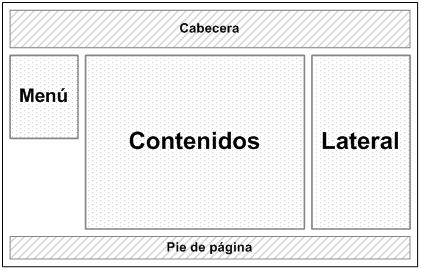
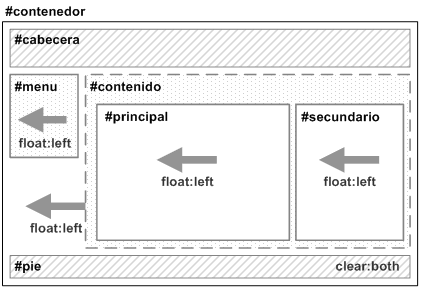
Además del diseño a dos columnas, el diseño más utilizado es el de tres columnas con cabecera y pie de página. En este caso, los contenidos se dividen en dos zonas diferenciadas: zona principal de contenidos y zona lateral de contenidos auxiliares:

La solución CSS emplea la misma estrategia del diseño a dos columnas y se basa en utilizar las propiedades float y clear:

El código HTML y CSS mínimos para definir la estructura de la página sin aplicar ningún estilo adicional son los siguientes:
#contenedor {
}
#cabecera {
}
#menu {
float: left;
width: 15%;
}
#contenido {
float: left;
width: 85%;
}
#contenido #principal {
float: left;
width: 80%;
}
#contenido #secundario {
float: left;
width: 20%;
}
#pie {
clear: both;
}
<body>
<div id="contenedor">
<div id="cabecera">
</div>
<div id="menu">
</div>
<div id="contenido">
<div id="principal">
</div>
<div id="secundario">
</div>
</div>
<div id="pie">
</div>
</div>
</body>
Actividad 10
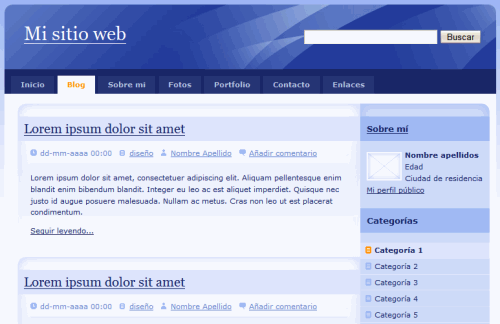
Determinar las reglas CSS necesarias para mostrar la página HTML que se proporciona con el estilo que se muestra en la siguiente imagen:

A continuación se indica una propuesta de los pasos que se pueden seguir para obtener el aspecto final deseado:
-
Añadir los estilos básicos de la página (tipo de letra Verdana, color de letra
#192666, imagen de fondo llamadafondo.gif, color de fondo#F2F5FE). -
Definir la estructura básica de la página: anchura fija de
770píxel, centrada en la ventana del navegador, cabecera y pie, columna central de contenidos de anchura530píxel y columna secundaria de contenidos de200píxel de anchura. -
La cabecera tiene una altura de
100píxel y una imagen de fondo llamadacabecera.jpg. -
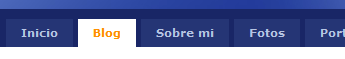
Los elementos del menú de navegación tienen un color de fondo
#253575, un color de letra#B5C4E3. Cuando el ratón pasa por encima de cada elemento, su color de fondo cambia a#31479B. Los elementos seleccionados se muestran con un color de fondo blanco y un color de letra#FF9000:

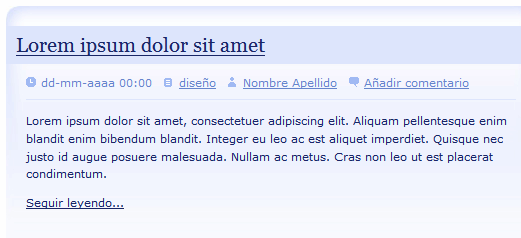
- on la ayuda de las imágenes que se proporcionan, mostrar cada uno de los artículos de contenido con el estilo que se muestra en la siguiente imagen:

- Añadir los estilos adecuados para mostrar los elementos de la columna secundaria de contenidos con el siguiente aspecto.

[\ ]{.underline}