Formularios
Mostrar un botón como un enlace
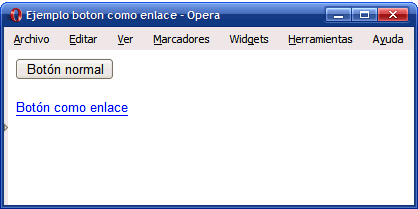
Como ya se vio anteriormente, el estilo por defecto de los enlaces se puede modificar para que se muestren como botones de formulario. Ahora, los botones de formulario también se pueden modificar para que parezcan enlaces.

Las reglas CSS del ejemplo anterior son las siguientes:
.enlace {
border: 0;
padding: 0;
background-color: transparent;
color: blue;
border-bottom: 1px solid blue;
}
<input type="button" value="Botón normal" />
<input class="enlace" type="button" value="Botón como enlace" />
Mejoras en los campos de texto
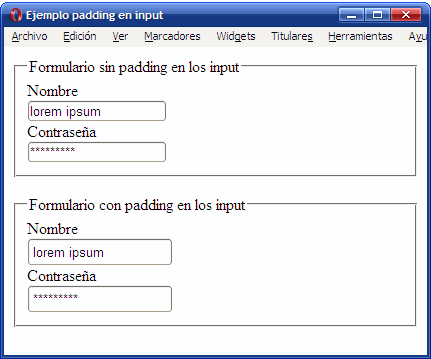
Por defecto, los campos de texto de los formularios no incluyen ningún espacio de relleno, por lo que el texto introducido por el usuario aparece pegado a los bordes del cuadro de texto.
Añadiendo un pequeño padding a cada elemento <input>, se mejora notablemente el aspecto del formulario:

La regla CSS necesaria para mejorar el formulario es muy sencilla:
form.elegante input {
padding: .2em;
}
Labels alineadas y formateadas
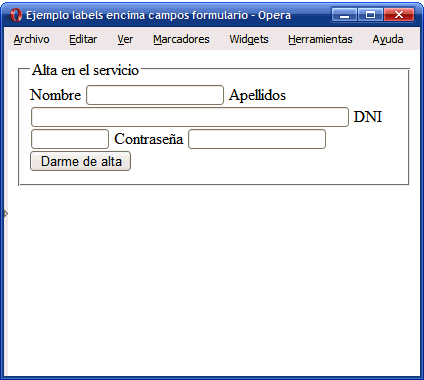
Los elementos <input> y <label> de los formularios son elementos en línea, por lo que el aspecto que muestran los formularios por defecto, es similar al de la siguiente imagen:

El código HTML del ejemplo anterior es el siguiente:
<form>
<fieldset>
<legend>Alta en el servicio</legend>
<label for="nombre">Nombre</label>
<input type="text" id="nombre" />
<label for="apellidos">Apellidos</label>
<input type="text" id="apellidos" size="50" />
<label for="dni">DNI</label>
<input type="text" id="dni" size="10" maxlength="9" />
<label for="contrasena">Contraseña</label>
<input type="password" id="contrasena" />
<input class="btn" type="submit" value="Darme de alta" />
</fieldset>
</form>
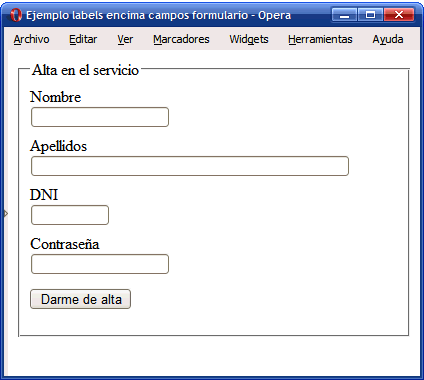
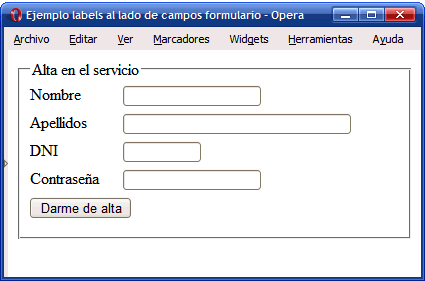
Aprovechando los elementos <label>, se pueden aplicar unos estilos CSS sencillos que permitan mostrar el formulario con el aspecto de la siguiente imagen:

En primer lugar, se muestran los elementos <label> como elementos de bloque, para que añadan una separación para cada campo del formulario. Además, se añade un margen superior para no mostrar juntas todas las filas del formulario:
label {
display: block;
margin: .5em 0 0 0;
}
El botón del formulario también se muestra como un elemento de bloque y se le añade un margen para darle el aspecto final deseado:
.btn {
display: block;
margin: 1em 0;
}
En ocasiones, es más útil mostrar todos los campos del formulario con su <label> alineada a la izquierda y el campo del formulario a la derecha de cada <label>, como muestra la siguiente imagen:

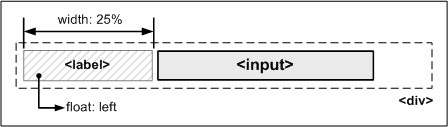
Para mostrar un formulario tal y como aparece en la imagen anterior no es necesario crear una tabla y controlar la anchura de sus columnas para conseguir una alineación perfecta. Sin embargo, sí que es necesario añadir un nuevo elemento (por ejemplo un <div>) que encierre a cada uno de los campos del formulario (<label> y <input>). El esquema de la solución propuesta es el siguiente:

Por tanto, en el código HTML del formulario anterior se añaden los elementos <div>:
<form>
<fieldset>
<legend>Alta en el servicio</legend>
<div>
<label for="nombre">Nombre</label>
<input type="text" id="nombre" />
</div>
<div>
<label for="apellidos">Apellidos</label>
<input type="text" id="apellidos" size="35" />
</div>
...
</fieldset>
</form>
Y en el código CSS se añaden las reglas necesarias para alinear los campos del formulario:
div {
margin: .4em 0;
}
div label {
width: 25%;
float: left;
}
Estilos avanzados
Formulario en varias columnas
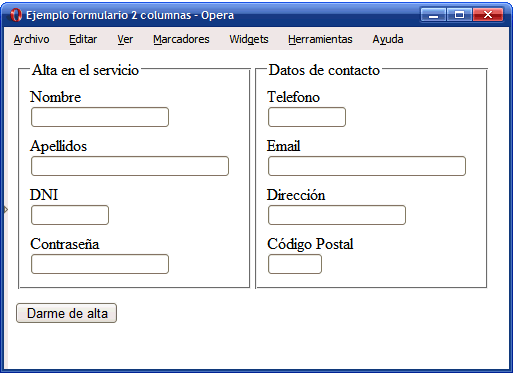
Los formularios complejos con decenas de campos pueden ocupar mucho espacio en la ventana del navegador. Además del uso de pestañas para agrupar los campos relacionados en un formulario, también es posible mostrar el formulario a dos columnas, para aprovechar mejor el espacio.

La solución consiste en aplicar la siguiente regla CSS a los <fieldset> del formulario:
form fieldset {
float: left;
width: 48%;
}
<form>
<fieldset>
...
</fieldset>
...
</form>
Si se quiere mostrar el formulario con más de dos columnas, se aplica la misma regla pero modificando el valor de la propiedad width de cada <fieldset>. Si el formulario es muy complejo, puede ser útil agrupar los <fieldset> de cada fila mediante elementos <div>.
Resaltar el campo seleccionado
Una de las mejoras más útiles para los formularios HTML consiste en resaltar de alguna forma especial el campo en el que el usuario está introduciendo datos. Para ello, CSS define la pseudo-clase :focus, que permite aplicar estilos especiales al elemento que en ese momento tiene el foco o atención del usuario.
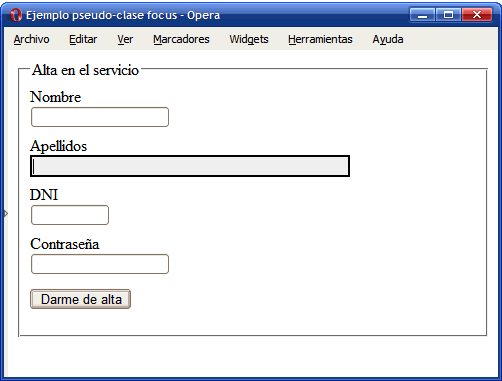
La siguiente imagen muestra un formulario que resalta claramente el campo en el que el usuario está introduciendo la información:

Añadiendo la pseudo-clase :focus después del selector normal, el navegador se encarga de aplicar esos estilos cuando el usuario activa el elemento:
input:focus {
border: 2px solid #000;
background: #F3F3F3;
}
Desafortunadamente, la pseudo-clase :focus no funciona en navegadores obsoletos como Internet Explorer 6, por lo que si la página debe visualizarse de la misma forma en todos los navegadores, es preciso recurrir a soluciones con JavaScript.
Actividad 9
A partir del código HTML proporcionado:
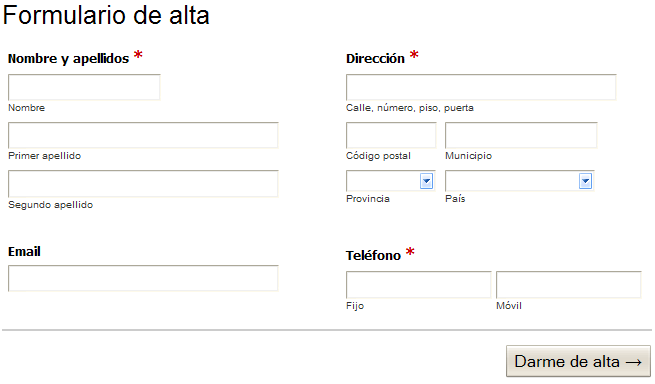
1) Aplicar las reglas CSS necesarias para que el formulario muestre el siguiente aspecto:

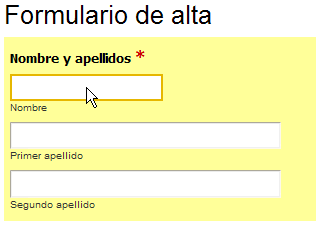
2) Cuando el usuario pasa el ratón por encima de cada grupo de elementos de formulario (es decir, por encima de cada <li>) se debe modificar su color de fondo (sugerencia: color amarillo claro #FF9). Además, cuando el usuario se posiciona en un cuadro de texto, se debe modificar su borde para resaltar el campo que está activo cada momento (sugerencia: color amarillo #E6B700):

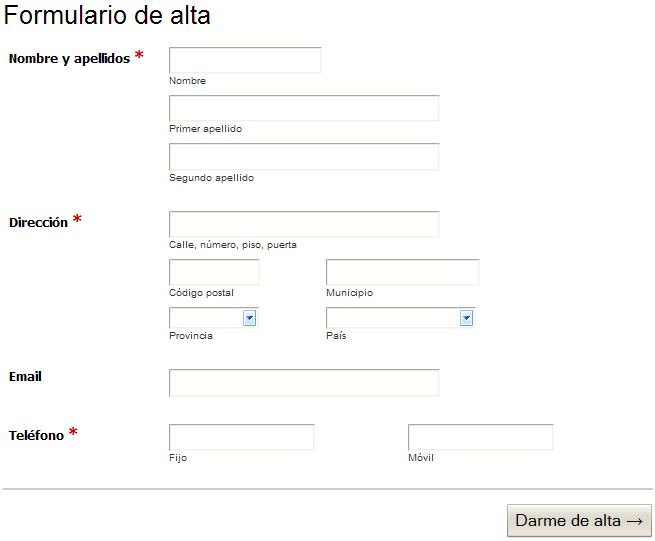
3) Utilizando el menor número de reglas CSS, cambiar el aspecto del formulario para que se muestre como la siguiente imagen:

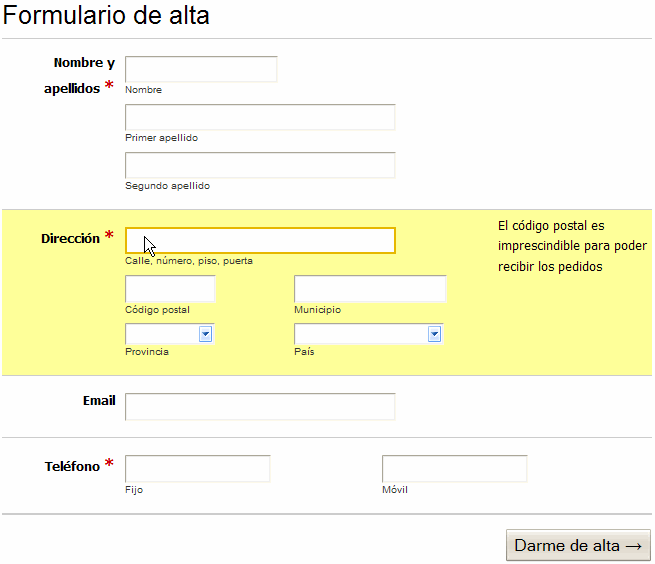
4) Cuando el usuario pasa el ratón por encima de un grupo de elementos de formulario (es decir, por encima de cada <li>) se debe mostrar el mensaje de ayuda asociado. Añadir las reglas CSS necesarias para que el formulario tenga el aspecto definitivo mostrado en la siguiente imagen:

Código HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
<head>
<title>Ejercicio 12 - Formulario de alta</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
</style>
</head>
<body>
<div id="contenedor">
<h2>Formulario de alta</h2>
<form method="post" action="#">
<ul>
<li>
<label class="titulo" for="nombre">Nombre y apellidos <span class="requerido">*</span></label>
<div>
<span>
<input id="nombre" name="nombre" value="" />
<label for="nombre">Nombre</label>
</span>
<span>
<input id="apellido1" name="apellido1" value="" />
<label for="apellido1">Primer apellido</label>
</span>
<span>
<input id="apellido2" name="apellido2" value="" />
<label for="apellido2">Segundo apellido</label>
</span>
</div>
<p class="ayuda">No te olvides de escribir también tu segundo apellido</p>
</li>
<li>
<label class="titulo" for="direccion">Dirección <span class="requerido">*</span></label>
<div>
<span>
<input id="direccion" name="direccion" value="" />
<label for="direccion">Calle, número, piso, puerta</label>
</span>
<span>
<input id="codigopostal" name="codigopostal" value="" />
<label for="codigopostal">Código postal</label>
</span>
<span>
<input id="municipio" name="municipio" value="" />
<label for="municipio">Municipio</label>
</span>
<span>
<select id="provincia" name="provincia">
<option value=""></option>
<option value="provincia1">Provincia 1</option>
<option value="provincia2">Provincia 2</option>
<option value="provincia3">Provincia 3</option>
</select>
<label for="provincia">Provincia</label>
</span>
<span>
<select id="pais" name="pais">
<option value=""></option>
<option value="pais1">País 1</option>
<option value="pais2">País 2</option>
<option value="pais3">País 3</option>
</select>
<label for="pais">País</label>
</span>
</div>
<p class="ayuda">El código postal es imprescindible para poder recibir los pedidos</p>
</li>
<li>
<label class="titulo" for="email">Email</label>
<div>
<span>
<input id="email" name="email" value="" />
</span>
</div>
<p class="ayuda">Asegúrate de que sea válido</p>
</li>
<li>
<label class="titulo" for="telefonofijo">Teléfono <span class="requerido">*</span></label>
<div>
<span>
<input id="telefonofijo" name="telefonofijo" value="" />
<label for="telefonofijo">Fijo</label>
</span>
<span>
<input id="telefonomovil" name="telefonomovil" value="" />
<label for="telefonomovil">Móvil</label>
</span>
</div>
<p class="ayuda">Sin prefijo de país y sin espacios en blanco</p>
</li>
<li>
<input id="alta" type="submit" value="Darme de alta →" />
</li>
</ul>
</form>
</div>
</body>
</html>